‹ ›
Periodo 2023-3
Del 29 de Mayo al 25 Junio
Periodo 2023-4
Del 3 al 30 de Julio
Periodo 2023-3
6 de Agosto
Periodo 2023-4
3 de Septiembre
Periodo 2023-2
11 de Agosto 2023
Periodo 2023-4
9 de Octubre 2023
Capacítate para aprobar el examen ACREDITA-BACH y obtén tu certificado en 4 meses con validación oficial emitida por la SEP.

Inscríbete a nuestro
Curso en Línea

Aplica tu
Examen ACREDITA-BACH

Tramita tu
Certificado de Bachillerato
Si buscas rapidez, efectividad y un método sencillo, este curso es para ti. Sin importar si llevas mucho tiempo alejado(a) del estudio o trabajas y no dispones de mucho tiempo, nuestra capacitación se adapta a tus necesidades para ayudarte a obtener tu certificado de Prepa Ceneval en tiempo récord, 90% de nuestros alumnos aprueba el examen a la primera, ¡tu también puedes hacerlo!
Esta capacitación es ideal para trabajadores, amas de casa y cualquier persona a partir de 15 años que desee acreditar su Preparatoria con Ceneval sin dificultades.
Capacítate y aprende las mejores técnicas para obtener tu bachillerato en un examen; comunicación, matemáticas, ciencias experimentales, ciencias sociales, taller de lectura y comprensión de textos. Curso profesional, a fondo, con profesores especializados en cada área.
Una vez hayas realizado tu pago, nos envías un correo electrónico con tu comprobante de pago y todos tus datos (nombre, teléfono y localidad) a info@prepaenunexamen.com o te comunicas con nosotros a los teléfonos (55) 6271 7532 - (55) 5818 1083
Inmediatamente recibamos tu correo te enviaremos las instrucciones de acceso a la plataforma con un nombre de usuario y contraseña únicos.
Estudia desde cualquier dispositivo móvil con clases videograbadas. Adquiere los conocimientos puntuales de cada tema de la guía CENEVAL. dquiere los conocimientos puntuales de cada tema de la guía CENEVAL. Repite las sesiones cuantas veces quieras, adelanta y pausa, haz esúmenes, toma apuntes, todo a tu propio ritmo sin importar dónde te encuentres. Todas las sesiones en la palma de tu mano.
familiarízate con la prueba real y descubre cómo son las preguntas que vendrán en tu examen. Si ya hiciste un examen simulacro y quieres practicar más o si no has hecho ninguno esta es una oportunidad que no puedes dejar pasar.
*las fechas son exclusivamente de los cursos presenciales.
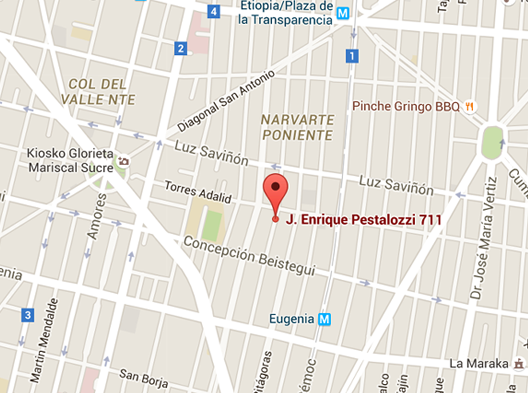
CDMX (plantel eugenia
Plantel Eugenia
Enrique Pestalozzi 711, Col. del Valle, Benito Juárez, 03100 Ciudad de México, Distrito Federal. A unas calles del metro Eugenia ![]() Cómo llegar
Cómo llegar
(55) 6271 7532 - (55) 5818 1083
info@prepaenunexamen.com

| Forma de pago | Curso en línea $3,900 | ||
|---|---|---|---|
Pagar en línea
|
|||
Pagar con Paypal |
|||
| Depósito Bancario | |||
| Efectivo | También puedes realizar tu pago directamente en nuestras instalaciones. | ||
www.prepaenunexamen.com se reserva el derecho a cancelar o posponer la apertura de cursos por falta de quórum, realizando la devolución total de los pagos efectuados.
Es momento de empezar con tu capacitación para poder aprobar el examen y cumplir tu objetivo.
Calendario
Capacitación
Sesiones
Blog
Últimas entradas
Categorias
(55) 5818-1083 | 6271-7532
No te pierdas ningún evento importante, además recibe descuentos y promociones exclusivas.
Hola 👋
¿Quieres información sobre nuestro curso en línea?







